Responsive Web Designing
by admin
Posted on 03/3/15 10:16 AM

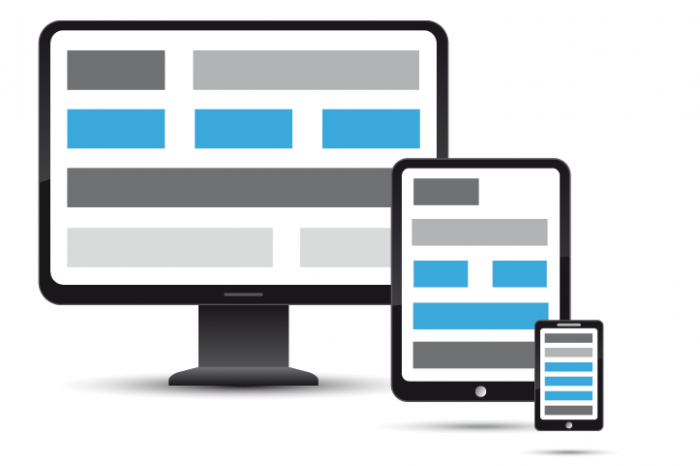
Responsive Web Designing is an approach which is aimed at crafting sites to provide the most favorable viewing experience, easy reading, resizing, planning and scrolling- across a wide range of devices. Responsive web designing is basically the practice of building websites that are suitable of working on every device. It is focused around for providing innate and delighted experience for everyone.
Responsive in a layman language generally means reacting quickly to any change. Responsive layouts are very flexible in nature. They are categorized in 3 main categories further which are:-
- Media Queries
- Flexible Layout
- Flexible Media
Flexible layouts focus on the practicing of building the layout of a website with the use of a flexible grid, which has the capability of automatically resizing of any width no matter how small or large is the resolution size of the screen. Media queries were built as an extension to all media types which are commonly found when we are targeting. It provides the ability for specifying different styles for all the browser type individually.
Equally important aspect to the responsive web designing is the flexible media. Responsive web designing suggests that the design and the development should be equally responding to the user’s behavior and environment based on the screen size, platform and orientation.
Categories
-

JavaScript Frameworks
02/27/24 12:46 PM
-

API First Development
02/22/24 6:19 AM
-

Mobile Commerce: The Future of Online Shopping
02/22/24 6:09 AM
-

What is ChatGPT? Exploring the Latest Trends
02/22/24 5:57 AM
-

The Power of AI in App Development
02/5/24 7:44 AM
