HTML, CSS, AND JAVASCRIPT – The Basics
by Kamya Oberoi
Posted on 10/14/16 9:08 AM

The fundamental building blocks used for making simple, clean, and intuitive web pages
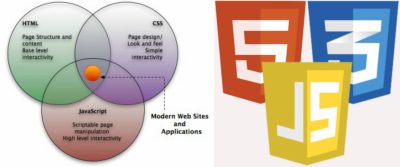
Let’s break the complex process of building the web application as – Html is used for laying out its structure, Css for its presentation, and Js for manipulating its behaviour. All these are called as web technologies. They are brought together by a browser in the form of a website. Using such technologies in the union makes the website quite interactive. Now, It’s not just a site, it is an application.
A question arises in our minds – Why there is a need to separate structure, style, and behaviour for building out web applications. The answer lies in the question itself! i.e. to enhance the efficiency of the code, to ease its maintenance, for accessibility and device compatibility, and on top of it, It’s probably the best practice (because I say so)…
You don’t require prior experience of these web standards or if you already have some exposure then their’s nothing to “unlearn”. You can handle everything on your own. Let me now get you covered with the basic layouts of Html, Css, and Javascript. Remember one thing, “You can’t unless you follow the rules”.
HTML, hypertext markup language – applies structure to the content
Html is the language you’d need to develop your web pages. Developed by Tim Berners-lee in 1991, Html 2.0 was the first standard with Html-5 being the latest. It is used to format the website with the help of various tags, elements, and attributes.
EXAMPLE:
<!DOCTYPE html>
<html>
<head>
<title>learning html</title>
</head>
<body>
<h1>Greeting!</h1>
<p>Hello, how are you?</p>
</body>
</html>
CSS, Cascading style sheets – language that paints your web page
In simple terms, Css controls the style of your web document. It is a design language which handles web page’s look and feels. It ensures time savings, faster loading speed, superior styles, offline browsing, platform independence and device compatibility. From altering text colours, fonts, sizing, laying out, images, spacing, Css simplifies the process of designing web pages.
EXAMPLE
h1 {
font-family: Tahoma;
}
p {
color: green;
}
JS, JavaScript – manipulates HTML and css programmatically
A lightweight & interpreted programming language, Javascript builds dynamic web pages and web applications. It was initially known as LiveScript, but later its name was changed to Javascript by Netscape. Javascript when combined with Html, and css ensures increased interactivity, rich interfaces, and less server interference.
EXAMPLE
<script>
// Javascript code is written here
</script>
Everywhere you’ll find a lot of tutorials on Html, Css, & Js targeting beginner, average or advanced learners. All it includes is their basics to get enough comfortable with them, pushing them a little further so that it can benefit all learners alike, and at last, covering the versatile depth of all three.
Below, I’ll share the best URLs, you can hand-pick while progressing through the journey of Software and Web application development:
http://www.w3schools.com/
https://www.codecademy.com/
https://www.tutorialspoint.com/
www.studytonight.com/ , and more…
So, choose the one you like and go creative! Html, Css, and Javascript are everything you need to get started on the web.
Categories
-

JavaScript Frameworks
02/27/24 12:46 PM
-

API First Development
02/22/24 6:19 AM
-

Mobile Commerce: The Future of Online Shopping
02/22/24 6:09 AM
-

What is ChatGPT? Exploring the Latest Trends
02/22/24 5:57 AM
-

The Power of AI in App Development
02/5/24 7:44 AM
