Wireframe, Mockup & Prototype – All you need know!
by admin
Posted on 09/16/17 6:54 AM

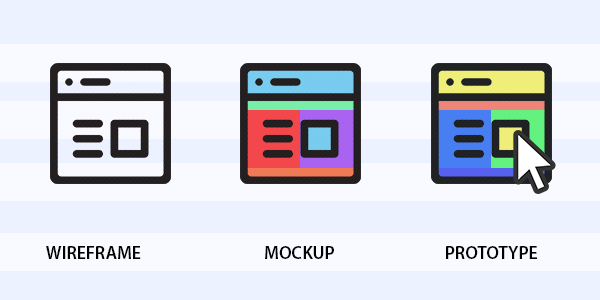
‘Wireframe => Mockup => Prototype’
Differentiating between various design tools-of-trade can be quite confusing. So, learning their inside outs is important. They look different, work differently and communicate different things.
Let’s get started by discussing each design process in more details:
Wireframing – What are wireframes and how can they serve us better?
A wireframe is low fidelity representation of design. It represents What? Where? & How? Of your design.
? What, main groups of content
? Where, structure of information
? How, the interface interaction
Wireframes are the backbone of your design. They represent every important piece of information for your final product (They are not a meaningless set of grey boxes like they look).
With Wireframes, you are setting path for the whole project and for the people you’re working with – developers, copywriters, project managers.
Various methods of building Wireframes include:
– Sketching
– Graphic design software
– Presentation software
– Design software
And, here is the list of various wireframing tools:
– Wireframe.cc
– Moqups
– UXPin
– Fluid UI
– Balsamiq Mockups
And so on…
Prototypes – What is prototype and when to use it?
A prototype is often confused with wireframe.
The prototype is middle to high-fidelity representation of a final product. It allows users:
~ to experience interaction with interface
~ test main interaction similar to final product
Thus, Prototypes provide a high degree of interactivity. But, it is not a final product!
How are Prototypes Created? They can be created in two ways, namely:
1. Paper-based prototypes – paper, pencil, sticky notes, index cards.
2. Click through prototypes – Adobe Fireworks.
Both have their own set of advantages and disadvantages.
Mockups (Mock-ups)
They are alive pictures and more visually appealing with colours, fonts, themes and buttons. A mockup shows how your final product will look like.
The mockup is middle to high-fidelity design representation. A well-crafted mockup:
~ represents information’s structure
~ encourage people to view visual side of project
Mockups are often confused with wireframes by many companies. They are quick to build and are good feedback gatherers. They can be a great chapter of documentation.
Sum – Up
Wireframes creates the product blueprint, mockups show the look and feel of design and it is prototyping which brings design to life.
So, Before choosing or picking any design process, consider things such as – specification of problem you’re trying to solve, getting to know your target audience, having a look on competitors and setting the overall requirement of the product.
Hope, now, you’ve got quick glance of what Wireframes, Mockups and Prototype are and how they can better serve us.
Categories
-

JavaScript Frameworks
02/27/24 12:46 PM
-

API First Development
02/22/24 6:19 AM
-

Mobile Commerce: The Future of Online Shopping
02/22/24 6:09 AM
-

What is ChatGPT? Exploring the Latest Trends
02/22/24 5:57 AM
-

The Power of AI in App Development
02/5/24 7:44 AM
